Month: March 2018
You Too Can Learn To Teach On YouTube
At 9:00am on 3/22/2018, I attended the presentation “You Too Can Learn To Teach On YouTube”, Presented by Brad Swearingen, at the 2018 North Carolina Computer Instruction Association Conference in At Asheville-Buncomb Technical Community College in Asheville, NC.
Overview
After getting started, we’ll talk about Brad’s recommendations. Brad mentioned that the reasons he moved to lectures on video was because of a duplication of q/a with students. They can quickly break down what they want to know, re-watch it, view only small sections, etc.
We’ll talk about getting started, managing your account, recording tips, whether you can make money, and of course resources to help you out. SO, to start at the beginning.
- Getting started
- My recommendations for hardware and software
- How to open an account
- Managing your account
- Recording tips
- Can I make money?
- Resources to help you
- Q and A
Benefits
There are many benefits to having YouTube videos. Let me outline those below:
- Repetition
- Retention
- Perpetual Resource
- Visual learners
- Learn at their own pace
- Read industry jargon on cc
Repetition
Having material on YouTube gives you the power of repetition which you can bring to bear. Firstly, you have the ability to reference the older material yourself in the classroom. This allows you use it as a reference and also to use it to recreate and update the materials you’ve posted in the past. Secondly, students can use the repetition to assist them. The repetition element allows student to watch and rewatch the entire video, pieces of the video, and pass the materials as necessary to others. Students will have access to the material 24/7/365. This gives them the freedom to view and review the material at their will.
Retention
Students find that the use of videos in the class increases retention. Students in online classes like the videos and video announcements because it gives a stronger connection to the teacher. Online students can see the teacher and their mannerisms, personality, and place a face with a name and a voice. Students in the online classes feel less disconnected to their class, part of a team, and less like they are being taught by an inhuman robot. This makes the students feel more strongly about being in the class, and retention rates are higher. Since students can revisit the videos (Above) retention rates are also higher because students can bone up on the materials that normally might trip them up. This keeps grades higher and allows students to feel more confident and more successful.
Perpetual Resource
Its no secret that things posted to the internet are never truly gone. The materials are available after the test, after the lesson, after the class, and even after graduation. The material can be shared, revisited, in some cases even downloaded. As a perpetual resource, students can find those after they’ve found their way into the workforce.
Visual learners
Some students learn by listening, others by hands-on learning, but many people learn visually. Visual learners are able to learn by watching, seeing examples, and watching videos. Video of course is a great way to show the actions you’d like students to see, they can watch the process of implementation or creation, and they can watch each step. Also, as noted above, the students can watch and rewatch, in whole or in part, any pieces of the process which can be problematic.
Learn at their own pace
Some students learn the first time, others do not. Some read slowly and others need to truly digest their materials. Video allows students to learn at their own pace and absorb the materials as the pace they need. Also, those students who retain the information better at night can watch in the evenings, some can watch in the mornings before work or travel, and any student can revisit the video material during breaks or downtime in their study sessions. Video truly allows students to study at the time and place of their choosing.
Read industry jargon on cc
Most teachers at Wake Technical Community College are steeped in EPIC, a system of accessibility and e-Learning compatibility with an emphasis on creating truly accessible materials. As such, all videos used in our curriculum are Closed Captioned for hearing impaired and subtitled even for those who are not. This is teacher-approved and NOT google-content. As the google content is often poorly worded, their teacher-made captions allow for accurate portrayal of the materials covered. While this is a win in its own right, it also means that our students can have access to Jargon terms in clearly defined type. No longer will students in the class room fail to know terms- OK, well, will no longer have an excuse for why they don’t know the terms provided in class. With every term outlined clearly, and transcripts available to our students to use as written notes, students have the ability to know and revisit industry Jargon so that they are not only informed and aware, but able to investigate on their own to deepen and enrich their own understanding.
My Recommendations on Recording Software
There are several options for recording software.

Many people teaching today use Camtasia. Camtasia is a great screen recording software which can integrate video, audio, and screengrabbing. For individuals, there is a $165 entrance fee, but many teachers have a campus license which can be used to install the material directly onto the computer as needed.
For those without those means, OBS is a fine solution. OBS stands for the Open Broadcaster Software, and open source software which can be downloaded from OBS PROJECT ( http://www.obsproject.com will open in another window). OBS project is free, easy to use, and offers a fine list of features.

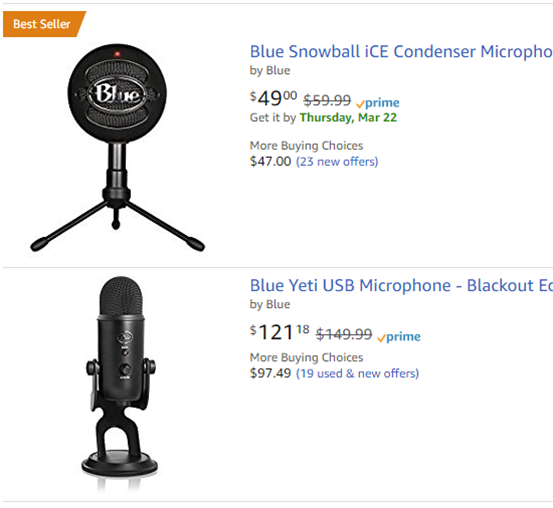
My Recommendations On Microphones
Rather than describe each one here, I’ll just include the image with names and prices. You can look into these as you wish. Brad was speaking a little quickly, but the gist of it was quite simple: get the best microphone you can, and don’t make a bunch of hissing SSSS sounds and detonations of Popping P noises should of course be avoided.

I’m personally interested in getting one of those microphones which have the honeycomb guard over the mic. Guess I’ll have to be on the lookout on my own!
Easy vs. Easier
So what do we need to know about YouTube anyway? There are a few things to separate the easy from the easier methods of using it:
- Easiest if you get a gmail account
- Google owns YouTube
- Lots of other goodies as well
- If you have an Android phone, even better
- If you have an Apple, don’t despair
The Process
I’ve done several videos on my own (about 40) so this process is fairly simple and understandable. However, I’ll outline it here for ease of understanding
- Record your video in Camtasia or OBS
- Edit the video if desired or needed
- Remember where you saved it
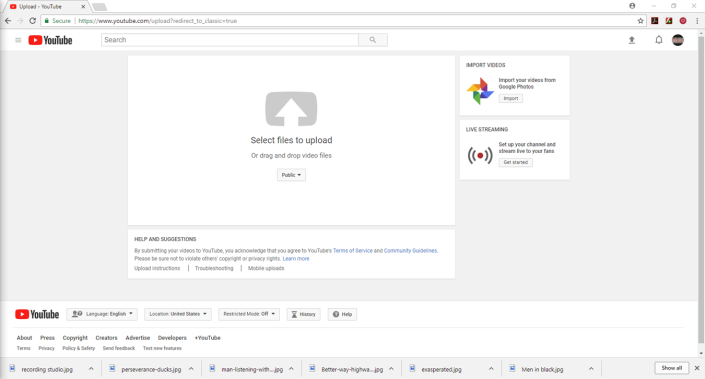
- Go to YouTube and sign in
- Press the upload button
- Follow instructions
Practical Advice
So what is some practical advice that you can bring to your YouTube endeavors?
- Keep It Moving
- Keep It Upbeat
- Keep It Interesting
- Keep It Short 5-15 minutes
- Keep It To the point: don’t try to stretch out your videos needlessly to get your hours up
- Keep It informative
Keep It Moving
Its easy to get bogged down in the minutiae of what we’re doing, and easy to pontificate and expand. However, for what our students need, getting down to the best parts is what we’re interested in. Keep the video moving with a good script, a clear timeline, get to the point and make it relevant to your content and your audience.
Keep It Upbeat
A nice, uptempo number is always well-received. Except at a funeral. Keep the video focused on how the students can do the work, how its an achievable goal, and how useful it will be in real-world application. Ensure them that it can be done in the time they have, and that they can revisit the links and rewatch as necessary. Don’t dwell on poor grades, but note common pitfalls, issues which could be avoided, and the important parts of each lesson. Remember, if you’re confident, they will be too.
Keep It Interesting
Don’t actually do this. Just kidding. Keep the video interesting. Remember, once a student decides their no longer interested in watching the video, it doesn’t matter how interesting it is, the video content is missed. As a result, keep the content moving forward and not only on pace but on script. Once you’ve lost them, you’ve lost them.
Keep It Short (5-15 minutes)
I don’t agree with this one. Personally, I listen to a lot of youtubers while driving to work. If the video is too short, Its not worth my time unless I’m in a rush. And when I want to learn, I want to learn the content. Students like to have short videos, often dropping off heavily in the 9-12 minute mark. If you have short snippets which are not lecture related, make it work for you.
Keep It To the point: don’t try to stretch out your videos needlessly to get your hours up
If you have a long lecture, and its not working for you, just divide that up into smaller segments. Again, if people aren’t listening, a long video won’t help. Remember, the videos aren’t for us, they are for the students and you need to ensure that the students are being served with those videos. Don’t tailor them to your needs, meet the student needs.
Keep It informative
Keep this material packed, and chock full of nuts.
Practical Tips for YouTube Videos
- Market yourself at the beginning and the end
- Say your name
- Subscribe to YouTube channel
- Like on Facebook
- If you mess up, keep going and edit later
- Use a good quality microphone
- Save all your videos to the same folder on your hard drive
- Stay logged in on your computer if you are the only user
- Record in True HD or higher resolution
- Add some energy to your voice
- Add videos as often as possible: weekly
Final Tips for Success: 6 Easy Steps
- Create a YouTube account
- Record your video lessons
- Upload videos
- Create a Facebook page
- Invite friends and students to like
- Post your YouTube links to FB
Brad moved through this presentation in an efficient manner and pushing the basics of youtube videos with one simple motif in mind for the entire way: You can do it, and its easy enough to achieve.
No doubt, Brad uses the same methodology when creating his videos with a strong message, a clear goal and an underlaying message which can be easily absorbed and revisited: You Can Do It.
Microsoft Office Specialist (MOS) Status in Word 2016 Achieved!
At 9:15am On 3/23/18 I attended the Certiport certification lab presented by Certiport at the 2018 NCCIA Conference located at Asheville-Buncomb Technical Community College in Asheville, NC.
 Tyler Dockery Achieves Microsoft Office Specialis status with Word 2016
Tyler Dockery Achieves Microsoft Office Specialis status with Word 2016
Microsoft Office Specialist status in Word 2016 Achieved!

I chose to attempt this exam because of my success with the interactive PowerPoint certification program I had taken earlier. During the course of this examination I had to clearly establish my ability to perform a number of Word tasks, such as creating and managing documents, formatting text, paragraphs and sections, creating tables and lists, applying references and inserting and formatting objects.
The straightforward Word evaluation challenges individuals to complete a comprehensive project that depicts real-world functionality with project and standards-based outcome testing. Probably the most difficult thing about this product certification was the unrelenting amount of projects required to achieve success, each with multiple courses to completion and numerous tasks which needed to be completed to receive the material. Worst still, was that this timed examination required all the materials to be completed in a timely manner, as one might find in the workplace. Not knowing a particular function might easily eat up time during the examination and stop you from being able to complete numerous projects in the time required. I was pleased with my progression.
.
The Official Breakdown of Subject Matter
Certiport’s official exam study page for this test: Word 2016: Core Document Creation, Collaboration and Communication; Exam 77-725 outlines the following fundamentals will possibly be covered:
Create and Manage Documents
1.1 Create a Document
1.1.1 Create a blank document
1.1.2 Create a blank document using a template
1.1.3 Open a PDF in Word for editing
1.1.4 Insert text from a file or external source
1.2 Navigate Through a Document
1.2.1 Search for text
1.2.2 Insert hyperlinks
1.2.3 Create bookmarks
1.2.4 Move to a specific location or object in a document
1.3 Format a Document
1.3.1 Modify page setup
1.3.2 Apply document themes
1.3.3 Apply document style sets
1.3.4 Insert headers and footers
1.3.5 Insert page numbers
1.3.6 Format page background elements
1.4 Customize Options and Views for Documents
1.4.1 Change document views
1.4.2 Customize views by using zoom settings
1.4.3 Customize the Quick Access toolbar
1.4.4 Split the window
1.4.5 Add document properties
1.4.6 Show or hide formatting symbols
1.5 Print and Save Documents
1.5.1 Modify print settings
1.5.2 Save documents in alternative file formats
1.5.3 Print all or part of a document
1.5.4 Inspect a document for hidden properties or personal information
1.5.5 Inspect a document for accessibility issues
1.5.6 Inspect a document for compatibility issues
Insert and Format Text, Paragraphs, and Sections
2.1 Insert Text and Paragraphs
2.1.1 Find and replace text
2.1.2 Cut, copy and paste text
2.1.3 Replace text by using AutoCorrect
2.1.4 Insert special characters
2.2 Format Text and Paragraphs
2.2.1 Apply font formatting
2.2.2 Apply formatting by using Format Painter
2.2.3 Set line and paragraph spacing and indentation
2.2.4 Clear formatting
2.2.5 Apply a text highlight color to text selections
2.2.6 Apply built-in styles to text
2.2.7 Change text to WordArt
2.3 Order and Group Text and Paragraphs
2.3.1 Format text in multiple columns
2.3.2 Insert page, section, or column breaks
2.3.3 Change page setup options for a section
Create Tables and Lists
3.1 Create a Table
3.1.1 Convert text to tables
3.1.2 Convert tables to text
3.1.3 Create a table by specifying rows and columns
3.1.4 Apply table styles
3.2 Modify a Table
3.2.1 Sort table data
3.2.2 Configure cell margins and spacing
3.2.3 Merge and split cells
3.2.4 Resize tables, rows, and columns
3.2.5 Split tables
3.2.6 Configure a repeating row header
3.3 Create and Modify a List
3.3.1 Create a numbered or bulleted list
3.3.2 Change bullet characters or number formats for a list level
3.3.3 Define a custom bullet character or number format
3.3.4 Increase or decrease list levels
3.3.5 Restart or continue list numbering
3.3.6 Set starting number value
Create and Manage References
4.1 Create and Manage Reference Markers
4.1.1 Insert footnotes and endnotes
4.1.2 Modify footnote and endnote properties
4.1.3 Create bibliography citation sources
4.1.4 Modify bibliography citation sources
4.1.5 Insert citations for bibliographies
4.1.6 Insert figure and table captions
4.1.7 Modify caption properties
4.2 Create and Manage Simple References
4.2.1 Insert a standard table of contents
4.2.2 Update a table of contents
4.2.3 Insert a cover page
Insert and Format Graphic Elements
5.1 Insert Graphic Elements
5.1.1 Insert shapes
5.1.2 Insert pictures
5.1.3 Insert a screen shot or screen clipping 5.1.4 Insert text boxes
5.2 Format Graphic Elements
5.2.1 Apply artistic effects
5.2.2 Apply picture effects
5.2.3 Remove picture backgrounds
5.2.4 Format objects
5.2.5 Apply a picture style
5.2.6 Wrap text around objects
5.2.7 Position objects
5.2.8 Add alternative text to objects for accessibility
5.3 Insert and Format SmartArt Graphics
5.3.1 Create a SmartArt graphic
5.3.2 Format a SmartArt graphic
5.3.3 Modify SmartArt graphic content
Conclusion
Microsoft Office Specialist certification is the only official Microsoft-recognized certification for Microsoft Office globally. All in all, this test was a great deal harder than I suspected, but then again it was a Specialist Designation. To succeed I truly needed to have an in-depth understanding of the Microsoft Word environment and the ability to complete tasks independently based on written instructions only. This included demonstration of the correct application of principle features in Word 2016 by creating and editing 2-to-3-page documents for a variety of purposes and situations. Document examples included professional-looking reports, multi-column newsletters, résumés, and business correspondence.
MOS 2016 certification exams seem to introduce a performance-based format for improved testing of a candidate’s knowledge, skills and abilities using the MOS 2016 programs. MOS PowerPoint 2016 exam task instructions generally did not include the command name as in previous versions. For example, function names were avoided, and were replaced with descriptors instead. This meant I had to understand the purpose and common usage of program functionality in order to successfully complete the tasks in each of the projects, and there were many projects to be completed in the time allowed.
The materials had an excellent amount of in-depth knowledge requirement,s and while I suffered a bit with the knowledge of managing multiple papers at once, I was able to break through with a score in the mid 800s. It was a good challenge, and I felt my skills were pushed, especially since this was a time-sensitive examination.
Who Put The “Copy” In Copyright?
At 3:00pm on 3/22/2018, I presented Who Put The “Copy” In Copyright?, and Co-Presented with Carla Osborne, at the 2018 North Carolina Computer Instruction Association Conference in At Asheville-Buncomb Technical Community College in Asheville, NC.
Who Put The “Copy” In Copyright?
In our presentation, we discussed the history of copyright as well as current methods, issues, and solutions for teachers. Along the way we answered a fair amount of hefty questions, and afterward we had a nice question and answer session with recipients.
A Quick History of Copyright
- Gutenburg Press and Angry Monks
- 1710 Copyright Act: The Statute of Anne
- 1790 First Copyright Law: Article 1 of the US Constitution
- 1976 The Copyright Act: What we know today
- DMCA: Digital Millennium Copyright Act
 There are three types of formalities when it comes to Federal Copyright law: notice, deposit, and registration. Deposit and registration are the things that give copyright owners the ability to enforce a copyright in court. Notice is important because people erroneously think the absence of a copyright mark is the absence of ownership, therefore copyright protections would not apply.
There are three types of formalities when it comes to Federal Copyright law: notice, deposit, and registration. Deposit and registration are the things that give copyright owners the ability to enforce a copyright in court. Notice is important because people erroneously think the absence of a copyright mark is the absence of ownership, therefore copyright protections would not apply.
If a work was published before 1978 (when the 1976 Copyright Act took effect) the work was subject to common law and federal copyright protection. This meant that if the work was required to have a copyright notice affixed if they were published. Unpublished work was protected by common law and if the work was published without “proper” copyright protection, that meant the work entered public domain. In short, there were a lot of formalities that could be misunderstood or misused.
Why Is Copyright Important?
More importantly:
Why do we have to learn about this stuff?
 But your honor, if you take away our right to steal ideas, where are they gonna come from?
But your honor, if you take away our right to steal ideas, where are they gonna come from?
Foster Ideas While Protecting Your Rights
- Knowing about copyright helps you know your rights,
- What material is available to you,
- How to credit writers, photographers and other artists,
- How to be ethically responsible,
- How not to infringe on existing copyright. Not knowing copyright laws and restrictions doesn’t absolve you from breaking the law.
How Copyright Might Affect You
Things that determine whether or not you can copyright a work
 1.Eligibility (Is your work eligible for copyright in the first place?)
1.Eligibility (Is your work eligible for copyright in the first place?)
2.Fixation (Not in a perverted sense — Is the work tangible?)
3.Human Authorship (Really, it has to be created by a human. No joke)
4.Copyrightable Subject Matter (Copyrightable material has to fall into one of several categories)
5.The Originality Requirement (Originality is “the bedrock principle of copyright”)
6.Independent Creation (No copy cats!)
7.Creativity (Which should go without saying)
What Is Taken Into Account
- They do not consider the potential for income, whether the work is a novelty, aesthetic or artistic values, symbolism, or the look and feel of a work.
- “Authorship” is the term used to describe material considered for copyright, even if the work isn’t written. Authorship is established by considering if a work is original and if it’s tangible.
- It’s easy to determine if something is fixed or tangible. It’s harder to determine if something is original.
- If you have a cool idea, but you don’t create something tangible, you can’t copyright that idea.
- Conversely If you do create something tangible that conveys your idea and someone says, “Hey! I had that idea!” they’re cannot claim copyright.
- Fixation determines if and when copyright is established. Is it possible for two or more very similar ideas to be created by different designers? Of course, but first it must be established whether or not these ideas are truly original.
- If they are, then the moment they were created is when they become copyright protected
12 Things You Cannot Copyright
1.Works that have not been fixed: a work communicated solely through conversation that has not been filmed, recorded, written, or transcribed.
2.Works that lack human authorship (We weren’t kidding about this.): paintings done by cute kittens for an SPCA fundraiser. Another example is reducing or enlarging the size of an existing piece of art using a machine or mechanical means (because the robots aren’t human and haven’t taken over. Yet.)
3.Ideas, procedures, processes, systems, methods of operation, concepts, principles, or discoveries: This is a biggie. Just because you have a great idea doesn’t mean that idea is protected while it’s still rolling around in your noggin. Make it tangible if you want it copyright protected as intellectual property.
4.Facts: Since they aren’t generated by human authorship. The jury is still out on facts by animals. However, if you (not your dog) write a book using facts or about facts, that work is copyrightable.
5.Wait for it…. Typeface and Mere Variations of Typographic Ornamentation: Yes, the use of “mere” is slightly insulting, since designers appreciate well-designed type, but copyright doesn’t cover typefaces or calligraphy. But, if you create a pictorial work or graphic work using calligraphy that is sufficiently original, it may be eligible for copyright protection.
a)Format and Layout: Verbatim, from the Compendium of the U.S. Copyright Office Practices, Third Edition 3 (E):
- As a general rule, the U.S. Copyright Office does not accept vague claims of “format” and/or “layout.” The general layout or format of a book, a page, a slide presentation, a website, a webpage, a poster, a form, or the like, is not copyrightable because it is a template of expression. These terms should be avoided and, if used, will be questioned by the registration specialist.
But, wait. Sometimes there are exceptions:
b)Copyright protection may be available for the selection, coordination, and/or arrangement of specific content, such as a compilation of artwork or a compilation of text, provided that the content is arranged in a sufficiently creative manner. However, the claim would be limited to the selection, coordination, and/or arrangement of that specific content, and it would not apply to the format and layout itself.
6.Mere Copies: There’s that word again. But in this case it applies. If it’s a copy, it’s not original, which defeats the point of copyright protection. Examples include photocopies and scans of photographs or exact copies of artwork.
7.De Minimis Authorship: This just seemed like a fun term, so we threw it in there. The term roughly translates to “the law does not take notice of very small or trifling matters.” The short version is, “This is not original enough to be worth the trouble.” Examples include touching up an old photograph in Photoshop without adding noticeable artistic touches, or using a public domain photograph to make one of those inspirational posters that were big in Stephen Covey’s heyday. Ironically a parody of such a poster would be protected under copyright.
8.Words and short phrases: You can’t copyright a name of a person or business, slogan, title, domain name, or the name of a product of service, not matter how cool or outlandish it is.
9.Familiar Symbols and Designs: Among other things, “Well-known and commonly used symbols that contain a de minimis amount of expression or that are in the public domain, such as the peace symbol, gender symbols (♀ ♂), the symbols for “play, pause, stop, forward, back,” simple emoticons such as the typical smiley face (☺), or the like. This is something to keep in mind when you’re creating social media campaigns.
10.Mere Variations of Coloring: There’s that word again! Making something a different color isn’t going to make it original enough to qualify for copyright protection.
11.Government Works: There are some exceptions, but if a work is created for the U.S. Government, it cannot be copyrighted. However, this doesn’t mean that if you use a government work you shouldn’t cite the source. Copyright and credit are two different things.
12.Works in the Public Domain: Works can be in the Public Domain for a variety of reasons (lack of registration, expired registration) but they may not be copyrighted. However, a derivative work containing public domain material may be registered if it contains a sufficient amount of original authorship. What qualifies as “derivative work”? We’re glad you asked. That will be covered shortly.
Your Intellectual Property
Your work is considered, by law, copyright protected from the instant it is fixed, or tangible, if it’s eligible for copyright. While that sounds easy enough, proving that in court is an entirely different matter. There are some things you can do to protect yourself and your work:
1.Always include copyright information on your work, including sketches, with the following:
Copyright/Copr./© + first date of publication + name of the copyright owner
For example, © 2017 Your Name
2.Keep good records, both in digital and paper form.
3.Register your copyright with the Copyright Office either online or by filing a paper application. This is the method that puts the burden of proof on the infringer, should a copyright be legally contested.
Your work is considered, by law, copyright protected from the instant it is fixed, or tangible, if it’s eligible for copyright. While that sounds easy enough, proving that in court is an entirely different matter. There are some things you can do to protect yourself and your work:
Develop workflow habits, such as using the metadata options in Adobe Photoshop and Bridge, to add copyright information. Integrate copyright into project management.
OPP — Other People’s (Intellectual) Property
If you do not see a copyright listed with a photo or illustration, that doesn’t mean it is free to use.
It’s your responsibility to make sure you are not using copyrighted works without the permission of the copyright holder.
Fair Use And How To Play Nice
The concept of Fair Use is not to circumvent copyright requirements, but to allow use of copyrighted works for educational and informational purposes. Be warned that Fair Use isn’t carte blanc. You have to consider four components when deciding whether an image or graphic falls under the copyright exception of Fair Use:
1.the Purpose and Character of the use; including whether such use is of a commercial nature of is for nonprofit educational purposes;
2.the Nature of the copyrighted work;
3.the Amount and Substantiality of the portion used in relation to the copyrighted work as a whole; and
4.the Effect of the use upon the potential market for or value of the copyrighted work.
The questions are posed in sequential order. All four factors must be weighed in your decision of whether or not to consider use of copyrighted material.
Leibovitz v. Paramount Pictures Corp.
Vanity Fair cover using Leibovitz’s photograph of Moore is on the left. On the right, Nielsen’s head is superimposed over the body of a model hired by Paramount. Leibovitz sued because she felt it diminshed her work and her hirability because people might think she supported the movie and worked on its active marketing. Judges ruled that no one would seriously think that this was male actor Leslie Nielsen, and the case was thrown out.
The Barack Obama “Hope” poster is an image of Barack Obama designed by artist Shepard Fairey. On February 29, 2012, Fairey pleaded guilty in a New York federal court to destroying and fabricating documents during his legal battle with the Associated Press.
Sources You Can Use
If you post it, they will come (and download it).
How can you find images that don’t infringe on copyright?
- A good place to start is Creative Commons, which was created in the spirit of creative collaboration.
- You may also go straight to the source and ask the copyright holder for permission to use, which may include a request for payment to do so.
- Public domain sources offer a surprising number of high quality images and graphics.
If you choose to purchase images through a stock website, read the fine print. Royalty free doesn’t mean no strings attached, more likely you’re purchasing a limited license to use that image. Some stock photography sites limit the use to certain mediums, while others will not allow more than a specified number of copies to be made.
A Word About Type
AIGA Professional Practices in Design gives the following advice:
- Make sure you have the license to use fonts.
- If you want to use a font that isn’t installed on your computer, you must ensure that you have a license to install the font, or else acquire a license to do so.
- Contact the type foundry or supplier of the font if you have questions.
- Don’t lend or give a font to others to use.
Giving Credit Where Credit Is Due
Unless it is expressly stated that no attribution is needed, you should always credit the creator of any work you use. The credit should be given in such a way that it’s reasonably easy to read. If you’re not sure about how the credit should read, double check with the copyright holder.
Creative Commons has a tiered licensing system and detailed instructions on how to credit work.
- https://creativecommons.org/use-remix/
- https://wiki.creativecommons.org/wiki/Best_practices_for_attribution
Licenses From Least Restricitve to Most Restrictive
 Attribution CC BY
Attribution CC BY
This license lets others distribute, remix, tweak, and build upon your work, even commercially, as long as they credit you for the original creation.
 Attribution-ShareAlike CC BY-SA
Attribution-ShareAlike CC BY-SA
This license lets others remix, tweak, and build upon your work even for commercial purposes, as long as they credit you and license their new creations under the identical terms.
 Attribution-NoDerivs CC BY-ND
Attribution-NoDerivs CC BY-ND
This license allows for redistribution, commercial and non-commercial, as long as it is passed along unchanged and in whole, with credit to you.
 Attribution-NonCommercial CC BY-NC
Attribution-NonCommercial CC BY-NC
This license lets others remix, tweak, and build upon your work non-commercially, and although their new works must also acknowledge you and be non-commercial, they don’t have to license their derivative works on the same terms.
 Attribution-NonCommercial-ShareAlike CC BY-NC-SA
Attribution-NonCommercial-ShareAlike CC BY-NC-SA
This license lets others remix, tweak, and build upon your work non-commercially, as long as they credit you and license their new creations under the identical terms.
 Attribution-NonCommercial-NoDerivs CC BY-NC-ND
Attribution-NonCommercial-NoDerivs CC BY-NC-ND
This license is the most restrictive of the six main licenses, only allowing others to download your works and share them with others as long as they credit you, but they can’t change them in any way or use them commercially.
Infringement Happens. What’s A Teacher To Do?
Often infringement is born out of ignorance, not malice. That doesn’t excuse misuse, unauthorized use, or misappropriation. Regardless of intent, infringement constitutes plagiarism
Infringement Happens. What’s A Student To Do?
If you are suffering from copyright infringement, what’s the best course of action? There’s no quick and easy answer to that question.
It’s dependent on how well you’ve documented your work and whether or not you have registered, or are in the process of registering, your work with the Copyright Office. But make no mistake, if your work is in tangible form, your work is considered copyrighted.
Ask Permission, Not Forgiveness
It’s pretty much that simple.
If you seek permission and adhere to copyright guidelines, you’ll be in compliance. It’s much better to ask permission than forgiveness.
Sources To Explore
Copyright Law in a Nutshell, Mary LaFrance
Copyright.gov: Compendium: Chapter 300.
https://en.wikipedia.org/wiki/Digital_Millennium_Copyright_Act
2016 USCA National Distance Learning Week Virtual Conference, Tucker Taylor, Head of Circulation at Thomas Cooper Library, University of South Carolina, Aiken.
The Graphic Artists Guild Handbook: Pricing and Ethical Guidelines, 14th edition
The Copyright Book: A Practical Guide, Sixth Edition, William Strong
AIGA Professional Practices in Graphic Design
https://creativecommons.org/licenses/
https://en.wikipedia.org/wiki/Statute_of_Anne#cite_note-citation-1
The act is numbered as 8 Ann. c. 21 in The Statutes of the Realm (published 1810–25), based on the original Parliament Rolls; but as 8 Ann. c. 19 in Ruffhead‘s Statutes at Large (published 1763–65; and later editions), based on the copies of acts enrolled in Chancery. Both forms of citation are acceptable, and both are found in reputable secondary sources.
SafeAssign and other tools
What do you use to monitor copyright compliance? SafeAssign is a fine way of ensuring that materials are original- at least as much as can be. In some cases, a single student may copy their material from an internet source without quoting, and then we may find that numerous others would then copy off their paper, there are ways in which several students can cheat without all of them being caught.
Another University Issue
NC State was once found to be among the largest institutions with Video downloads from the internet. As a result of being outed, the school came up with a larger, more clear copyright statement on the footer on their web pages. While we’d all rather see this say “CAN I use copyrighted material” rather than “HOW CAN I use copyrighted material”, they’ve done a great job here.
Questions?
Designing A Website in WordPress with Divi
At 1:45pm on 3/22/2018, I attended Designing A Website in WordPress with Divi, presented by Jonathan Ross, at the 2018 North Carolina Computer Instruction Association Conference in At Asheville-Buncomb Technical Community College in Asheville, NC.
First, we downloaded some instructions and resources from: http://goo.gl/5QLeH3
It was also suggested that Flywheel Local could be a nice asset to consider in future. We will be using Elementor, a free user item, which is nice, because its free, and free is a price we can afford in this training. We installed through pantheonsite.io. The instructions are available.
We began discussing the basics of wordpress- pages and posts, and downloaded “Elementor” plugin. I also downloaded “Addons for Elementor” because it was on the same page and had additional elements for portfolios using masonry.
We adjusted the .htaccess file that the URLs should change within the permalink area. By adjusting the permalinks to /%category%/%postname%/. This was actually pretty cool, but its really only for adjusting and making adjustments for non-blog sites.
With the Elementor plugins, I was able to build these items out in a drag-and-drop environment. This would be an interesting addition to the material. This has a lot of cool information in here, although its a large group of items that you’ll have to learn how to make it happen. I particularly enjoyed the use of typography and its integration with google fonts, as well as the ability to work with portfolio items. So, I’ll be looking into that. I thought the animation options could be fairly cool to work, and I hope our students don’t get too crazy.
Integration with CSS IDs, CSS Classes, seemed nice. However, it looks like it might be just as nice to tag items with content, and then revisit later and adjust those CSS items. CSS background items and gradient overlays seem like they have some great options in here though.
Once layout items are fully built, that seems like the best time to adjust the CSS and look/feel options. This stuff looks really fantastic. On the one hand, lots of students will be real excited to see that. On the other hand, probably a bunch of angry portfolio students. So, take the good with the bad.
Within the builder, there are items that allow you to begin with templates. This was very cool, and allowed you to install those items and view your way through them. Gathering the assets, planning out what to do, and then creating the pieces you want to see and how to ensure that they’re going to work in the way you wish. This is very neat, and allows us to learn along the way into how they’ve been built and how to emulate it.
Microsoft Technology Associate (MTA) status in Introduction to Programming Using HTML and CSS Achieved!
At 10:45am On 3/22/18 I attended the Certiport certification lab presented by Certiport at the 2018 NCCIA Conference located at Asheville-Buncomb Technical Community College in Asheville, NC.
 Tyler Dockery Achieves MTA status in Introduction to Programming Using HTML and CSS
Tyler Dockery Achieves MTA status in Introduction to Programming Using HTML and CSS
MTA status in Introduction to Programming Using HTML and CSS Achieved!
I chose to attempt this exam because I felt I could validate the skills and knowledge to recognize and write syntactically correct HTML and CSS, structure data using HTML elements, and create and apply styles using CSS. Since I was trained on HTML in 1996 and certified with CSS in 2001, and had been working with HTML and CSS with clients for 18 years at this point, I’m familiar with their features and capabilities, and understand how to write, debug, and maintain well-formed HTML and CSS code.
The Official Breakdown of Subject Matter
Microsoft’s official exam page for this test: MTA EXAM 98-338 outlines the following fundamentals will possibly be covered:
- Understand HTML Fundamentals (10-15%)
-
- Construct markup that uses metadata elements
- Script; noscript; style; link; meta tags, including encoding, keywords, viewport, and translate
- Construct well-formed markup that conforms to industry best practices
- DOCTYPE declaration; HTML; head; body; proper syntax, including closing tags and commonly used symbols; comments
- Construct markup that uses metadata elements
- Understand CSS Fundamentals (15-20%)
-
- Analyze the impact of using inline styles, internal style sheets, and external style sheets
- When to use inline styles; when to use internal style sheets; when to use external style sheets; precedence when using a combination of inline styles and style sheets
- Construct and analyze rule sets
- Valid syntax for the CSS rule set; selectors, including class, id, elements and pseudo-class
- Construct well-formed style sheets that conform to industry best practices
- Reusing rules and rule sets; commenting; testing on multiple browsers; web safe fonts
- Analyze the impact of using inline styles, internal style sheets, and external style sheets
- Structure Documents Using HTML (30-35%)
-
- Construct and analyze markup to structure content and organize data
- Table tags; h1-h6; p; br; hr; div; span; ul; ol; li
- Construct and analyze markup that uses HTML5 semantic elements
- Semantic tags; header; nav; section; article; aside; footer; details; summary; figure; caption
- Construct and analyze markup that implements navigation
- Image links; a; target; bookmark; relative versus absolute links; navigating simple folder hierarchies
- Construct and analyze markup that uses form elements
- Form attributes; action; method; submission methods; accessibility; input types and restrictions; select; textarea; button; output; option; datalist; fieldset
- Construct and analyze markup to structure content and organize data
- Present Multimedia Using HTML (10-15%)
-
- Construct and analyze markup that displays images
- img and picture elements and their attributes
- Describe the appropriate use of the img, svg, and canvas elements
- Construct and analyze markup that plays video and audio
- Video; audio; track; source; simple iframe implementations
- Construct and analyze markup that displays images
- Style Web Pages Using CSS (20-25%)
-
- Construct and analyze styles that position content
- Positioning, including float, relative, absolute, max-width, overflow, height, width, and align; inline versus block; visibility; box model, including margins and padding
- Construct and analyze styles that format text
- Font-family; color; font-style; font-size; font-weight; link colors; text formatting, including text alignment, text decoration, and indentation
- Construct and analyze styles that format backgrounds and borders
- Border-color; border-style; border-width; backgrounds; divs; colors
- Analyze styles that implement a simple responsive layout
- Units of measure; responsive effects with CSS, including viewport and media query; percentages versus pixels; frameworks and templates; max width
- Construct and analyze styles that position content
Conclusion
All in all, this test was well worth the time and effort. The materials covered had a good amount of in-depth knowledge requirement, and I was able to break through with a score in the mid 900s. It was a good challenge, and I felt it will be helpful to me to show students that the MTA exams are a fine choice to showcase their abilities.
Microsoft Technology Associate Status in HTML5 Application Development Fundamentals Achieved!
At 10:00am On 3/22/18 I attended the Certiport certification lab presented by Certiport at the 2018 NCCIA Conference located at Asheville-Buncomb Technical Community College in Asheville, NC.
 Tyler Dockery Achieves MTA status in HTML5 Application Development Fundamentals
Tyler Dockery Achieves MTA status in HTML5 Application Development Fundamentals
MTA status in HTML5 Application Development Fundamentals Achieved!
I chose to attempt this exam because of my knowledge of core HTML5 client application development skills that will run on today’s touch-enabled devices (PCs, tablets, and phones). Although HTML is often thought of as a web technology that is rendered in a browser to produce a UI, this exam seemed to focus on using HTML5, CSS3, and JavaScript to develop client applications. I felt confident to take this exam, because I had a solid foundation of knowledge of HTML5 & CSS3, but expected some issues with JavaScript. Since I teach and have hands-on experience with these technologies and since I’ve been working in the field of web design since 2000, I felt I’d have a fair handle on this. While I did not have a ton of experience with Microsoft Visual Studio, I felt I could do well.
The Official Breakdown of Subject Matter
Microsoft’s official exam page for this test: MTA EXAM 98-375 outlines the following fundamentals will possibly be covered:
Manage the application life cycle (20–25%)
- Understand the platform fundamentals
- Packaging and the runtime environment: app package, app container, credentials/permission sets, host process, leverage existing HTML5 skills and content for slate/tablet applications
- Manage the state of an application
- Manage session state, app state, and persist state information; understand states of an application; understand the differences between local and session storage
- Debug and test an HTML5-based, touch-enabled application
- Touch gestures; understand which gestures you test on a device
Preparation resources
Build the user interface (UI) by using HTML5 (25–30%)
- Choose and configure HTML5 tags to display text content
- Choose and configure HTML5 tags to display graphics
- When, why, and how to use Canvas; when, why, and how to use scalable vector graphics (SVG)
- Choose and configure HTML5 tags to play media
- Video and audio tags
- Choose and configure HTML5 tags to organize content and forms
- Tables, lists, sections; semantic HTML
- Choose and configure HTML5 tags for input and validation
Preparation resources
- Creating user interface elements with Canvas or SVG
- Designing accessibility with HTML5
- Video element | video object
Format the user interface by using Cascading Style Sheets (CSS) (20–25%)
- Understand the core CSS concepts
- Separate presentation from content (create content with HTML and style content with CSS); manage content flow (inline versus block flow); manage positioning of individual elements( float versus absolute positioning); manage content overflow (scrolling, visible, and hidden); basic CSS styling
- Arrange UI content by using CSS
- Use flexible box and grid layouts to establish content alignment, direction, and orientation; proportional scaling and use of “free scale” for elements within a flexible box or grid; order and arrange content; concepts for using flex box for simple layouts and grid for complex layouts; grid content properties for rows and columns; use application templates
- Manage the flow of text content by using CSS
- Regions and using regions to flow text content between multiple sections (content source, content container, dynamic flow, flow-into, flow-from, msRegionUpdate, msRegionOverflow, msGetRegionContent); columns and hyphenation and using these CSS settings to optimize the readability of text; use “positioned floats” to create text flow around a floating object
- Manage the graphical interface by using CSS
- Graphics effects (rounded corners, shadows, transparency, background gradients, typography, and Web Open Font Format); two-dimensional (2-D) and three-dimensional (3-D) transformations (translate, scale, rotate, skew, and 3-D perspective transitions and animations); SVG filter effects; Canvas
Preparation resources
Code by using JavaScript (30–35%)
- Manage and maintain JavaScript
- Create and use functions; jQuery and other third-party libraries
- Update the UI by using JavaScript
- Locate/access elements; listen and respond to events; show and hide elements; update the content of elements; add elements
- Code animations by using JavaScript
- Use animation; manipulate the canvas; work with images, shapes, and other graphics
- Access data access by using JavaScript
- Send and receive data; transmit complex objects and parsing; load and save files; App Cache; datatypes; forms; cookies; localStorage
- Respond to the touch interface
- Gestures, how to capture and respond to gestures
- Code additional HTML5 APIs
- GeoLocation, Web Workers, WebSocket; File API
- Access device and operating system resources
- In- memory resources, such as contact lists and calendar; hardware capabilities, such as GPS, accelerometer, and camera
Conclusion
All in all, this test was not bad, but perhaps a little more vigorous than expected. The materials covered had a good amount of in-depth knowledge requirement, and while I suffered a bit with the knowledge of JavaScript and managing session states of the application, I was able to break through with a score in the mid 900s. It was a good challenge, and I felt it will be helpful to me in the long run.
ESB Mastery status in Entrepreneurship and Small Business Certification (ESB) Achieved!
At 4:00pm On 3/21/18 I attended the Certiport certification lab presented by Certiport at the 2018 NCCIA Conference located at Asheville-Buncomb Technical Community College in Asheville, NC.
 Tyler Dockery Achieves ESB Mastery status in Entrepreneurship and Small Business Certification
Tyler Dockery Achieves ESB Mastery status in Entrepreneurship and Small Business Certification
ESB Mastery status in Entrepreneurship and Small Business Certification (ESB) Achieved!
I chose to attempt this exam because the ESB certification is built to test and validate knowledge in entrepreneurship and small business management, and as a senior partner within a design firm, as a design firm owner, and as an individual who works relentlessly with small business clients, I felt I would have a good handle on these objectives. Tested core concepts included entrepreneurship; recognizing and evaluating opportunities; planning for, starting, and operating a business; marketing and sales; and financial management.
The Official Breakdown of Subject Matter
Certiport’s official exam page for this test: ESB Certification outlines the following fundamentals will possibly be covered:
The entrepreneur
- Identify the characteristics of entrepreneurs
- Given a scenario including a self assessment outcome, identify the strengths, weaknesses, and risk tolerance the selfassessment identifies and how to compensate with services
- Given a scenario, recognize a business opportunity
- Identify the risks, benefits, opportunities, and drawbacks of being an entrepreneur
Opportunity recognition
- Identify the benefits and drawbacks of different types of opportunities (e.g., start a new business, buy an existing business, and buy a franchise)
- Given a scenario, analyze the demand for the goods or service and opportunities in an environment
- Given a scenario, identify the customers or potential customers for a business
- Given a scenario, recognize a value proposition
Starting a business
- Identify the purposes and value of a business plan
- Identify the appropriate legal structure, benefits and drawbacks for different legal structures for a business
- Given a scenario, identify different types of licenses and regulations that are required
- Identify the benefits and drawbacks of various sources of start-up funding: Equity (friends/family, angels, venture), Debt (bank, credit cards, personal loans), and Grants (government, foundation, corporate)
- Given a scenario, identify support that is available for the business on a local, state, and federal level
- Identify the ethical practices and social responsibilities of a business
- Identify potential exit strategies for a business
Business operations
- Given a scenario, identify key positions and human capital needs(including compensation and benefits)
- Given a scenario, determine whether work can be completed by the owner or whether employees or service providers are needed
- Given a scenario, identify the taxes that are required
- Given a scenario, identify intellectual property issues of trademarks, copyrights, and patents
- Given a scenario, identify standard operating procedures (e.g., setup, conduct, internal controls, separation of duties)
- Given a scenario, identify the factors that lead to sustainability
- Given a scenario, identify milestones as part of a growth strategy
Marketing and sales
- Given a scenario, develop a sales strategy and identify characteristics of a successful sale
- Given a scenario, identify and analyze the costs/benefits of finding customers/li>
- Given a scenario, identify how to retain customers and develop a relationship with repeat customers/li>
- Given a scenario, determine value and methods of communication including: web sites, brochures, social media, and advertising
Financial management
- Given a scenario, interpret basic financial statements such as income statements and balance sheets
- Given a scenario, identify the factors that influence credit ratings and the importance of a positive credit rating
- Given a list of expenses, identify which are fixed versus variable
- Given a scenario, identify the factors that impact the price to the customer
- Given a scenario, identify and analyze cash flow including: accounts receivable, accounts payable, inventory, and debt
- Given a scenario, create a cash flow budget
- Given a scenario, identify the break-even point for the business
Conclusion
All in all, this test was well worth the time and effort. ESB is the first certification product in the new Certiport Business Fundamentals Certification Program, and the ESB exam is intended for use primarily in academic settings including secondary schools, vocational schools, community colleges, and technical colleges. I was to have key conceptual knowledge of entrepreneurial and small business principles, as well as real-world experience as a small business manager in order to take and pass the exam. I feel validated that the skills and knowledge I have gained working in a service and trade profession as my own boss as well as working with small businesses is recognized by a premiere training institution.
A New Direction For Teaching Web Technologies
At 1:45pm on 3/21/2018, I attended A New Direction For Teaching Web Technologies, presented by Michael Schore, at the 2018 North Carolina Computer Instruction Association Conference in At Asheville-Buncomb Technical Community College in Asheville, NC.
Time to Leave Dreamweaver Behind
The focus on Dreamweaver for our students should be coming to an end. Dremaweaver has fallen out of favor in most professional wed development environments. The workflow of the modern developer simply doesn’t work with Dreamweaver as the main tool. So what do we need to be teaching? The tools in many of today’s developers are Git, Node.ja, CSS, Gulp as an activity monitoring device, mobile-first development tools/frameworks, and of course Javascript. This presentation discussed each of these in turn and demonstrated their use in our teaching environments.
Sometimes working into what the modern developers wish to use is a bit like dropping down the rabbit hole. Every twist and turn brings a new style and way of approaching web technologies. Its cool, but a whole different mindset is required.
Code generates money. The less time which is required to generate the code translates directly into more money.
purpose of the Presentation
Why are we looking for a new direction? Our advisory committee has been telling us we need to change our tools as taught in our program at WTCC. We, the teaching community needs to model our teaching and methods to mimic and prepare students for the real world.
Installing Software
They have a concern: Security issues. It has been our experience than many students entering our WEB program don’t have much experience installing software and they are leery of doing so. PHP installation can still be daunting for many students since manual installation is still the preferred method. They are unaware, and need very closely to have hands held
CSS And It’s Issues
CSS can be difficult to work with, but it also has some programming abilities. While CSS is really like the skin and muscles’ the HTML’s skeleton, it is often difficult for programmers to grasp and play with. Why? CSS has no variables.
A Look At Git
Git is an easy version control system students can use to their projects. Rather than seeing a project accidentally go bust, GIT is a version control system to allow them to restore an older version. Git is available at: https://git-scm.com/
Git is currently available for any user in windows, MacOSX, or Linux.
The installer for Git comes with Git Bash, a command line environment. we like graphic interfaces because its all drag and drop. We don’t have to type. We don’t need menus. We’ll need to remember the syntax, order, etc. So this may be a hurdle.
GIT should be introduced to students early on. Because it focuses on version control, it would avoid issues with overwrites, different versions, etc. Its Open Source, and widely used VCS. You can save periodically (at your discretion). Git is populat because it meets so many people’s needs. However, Git helps with project file management whether in team of individual environments. We then went through several common Git commands and how they’re used.
It is run on a local computer, and should not be confused with GitHub.
GitHub
At this time GitHub has over 80 Million repositories worldwide. Imagine how many lines of code that must be! There are currently 27 Million developers worldwide. GitHub’s users create and maintain influential technologies alongside the world’s largest open source community. Developers use GitHub for personal projects, from experimenting with new programming languages to hosting their life’s work. There are also 1.8 Million businesses and organizations worldwide using GitHub. Businesses of all sizes use GitHub to support their development process and to securely build software.
A Look At Node.js
Node.js is a JavaScript runtime built on Chrome’s V8 JavaScript engine. Node.js uses an event-driven, non-blocking I/O model that makes it lightweight and efficient. Node.js’ package ecosystem, npm, is the largest ecosystem of open source libraries in the world. We can learn more about Node.JS at their website: https://nodejs.org/en/
A Look at Gulp
Gulp is a toolkit for automating painful or time-consuming tasks in your development workflow, so you can stop messing around and build something. It can be visited at: https://gulpjs.com/. By preferring code over configuration, node best practices, and a minimal API surface – gulp makes things simple to use. Using the power of node streams, gulp gives student the ability for fast builds that don’t write intermediary files to disk. By enforcing strict guidelines, plugins stay simple and work as expected.
Questions?
Have you introduced your students into SoloLearn? It jumps your students directly into coding.It can be visited at:https://www.sololearn.com/ While there are free versions, you can get examples for C++, JAVA, and Python3. It encourages everyone to be the top dog in their group. Could be great for CSC students.
Creating APPS with Apple’s Swift Programming Language
At 10:30am on 3/21/2018, I attended ACreating APPS with Apple’s Swift Programming Language, presented by Rafi Guroian and assisted by David Sandersen, at the 2018 North Carolina Computer Instruction Association Conference in At Asheville-Buncomb Technical Community College in Asheville, NC.
Rafi Guroian and Dave Sandersen of Apple presented at today’s event.
This two-part workshop was geared toward chairs and faculty. You can do anything you want on your last day at work- especially talking about new products. 🙂 In modern environments you no longer have to have lab time, scheduled time and duplicated students on a single machine. Block- based coding still exists, and this is the challenge.
So what does coding mean? coding is the buzzword for programming. A better questions might be how does this affect your everyday life. Average American uses 8-12 apps between the time they get up and the. time they hit their cars. Coding has taken over and its important not to think about today, but where will our students be 20 years from today? how can we prepare our students for that day?
-how can we prepare the graphic design student of today for the future? Where were we 20 years ago or more? Its difficult.
we taught ourselves out of manuals, learning based on reading and mimicry. Now we watch videos to learn and have numerous internet resources.
in 2007 the iPhone came out. In 2008, the App Store opened. So, the first year was what you see is what you get. With the App Store, you could learn to code, screen scrape, etc. in the background, it was clicking the web buttons for you, but the front end made the iPhone and blackberry very usable without having to squeeze and pinch on a standard screen just to get around.
Rafi told us about how he built a small app to see Amtrak status. He was eventually handing it out and considering selling it. He showed it to the CIO of Amtrak and was hired to develop a full Amtrak app, the job which changed the trajectory of his life.
One point Apple would like to see is that everyone should have the opportunity to change the world. In the beginning, the problem tended to be access to computers. The results of the programming are like magic and excitement for many- either the first time or throughout their time. While many times people start because they want something and it doesn’t exist, so why not make it?
The initiative is called “Everyone Can Code”. Elementary is based on iPad. Middle school uses Swift Playgrounds app. This is a fine program for middle, high school, and some college. In High School and college, Xcode has Playgrounds as well. Swift Playground is Xcode under the hood, and you can put out executables which move to Xcode.
Intro to App Developement with Swift. it is a 1-semester course and it has a teacher guide. Its a great way to get the feet wet. APP Development with SWIFT is a second course (with teacher guide) is available for the people who’ve used Swift playgrounds before. These work well as flipped classroom texts, with students doing the work and coming to the lab time with questions.
We built questionbot as a warm-up. If you’re looking to do work in the workforce with apple products, you’ll need to know Xcode. like a mechanic works on a real machine, the curriculum allows students to work with the real deal.
Using Xcode compiling a program it can be pushed to your iPhone or iPad where it can live for a week. Then it disappears. It sideloads foundation. If side loading permanently was allowed, it would make lotsa of virii. By having these self-destruct, it stops a series of problems. You can purchase a license for paid apps, and build your own certificates for enterprise-only applications.
The questionbot was not very bright in its initial version. So we split into the code to make adjustments. We began by making some cosmetic adjustments, and now we’re getting ready to assist the questionbot in some ways to answer questions.
First though, we moved through the Swift Playgrounds APP and talked about how it can be used in the classroom, and how it can be used by students as well as professionals. Many professionals will use this for Augmented reality items and compile it.
Swift can be compiled in unix, windows, raspberry pi, and a few others but the programming UI for Xcode doesn’t exist outside of Apple. You can compile the runtime in windows machines, but you may need to compile those as Java code to be useful. Microsoft and other fortune 1000 companies use Swift code to compile APPS for enterprise and in-company apps and user interfaces for iPhone and other apps.
With a few questions, this section ended with a confident crowd, and some questions about how students might be able to move into lab spaces, or possibly using materials in their home.



















You must be logged in to post a comment.